in diesem Tutorial soll es um die Art der Darstellung Ihrer Homepage gehen. Am Start sind hier Templates, Stile und Overrides. Ich will einen Vergleich zum Auto versuchen. Joomla ist die Karosserie, das Template der Motor, der Stil, das Getriebe und zum Schluss stellt das Override die Tuningmassnahme dar.
Hinweis:das Tutorial wurde erstellt, als J3.5 noch nicht veröffentlich war. Somit ist es nicht auszuschließen, dass abgebildete Darstellungen von der aktuellen Version abweichen.
Wir beschäftigen uns zunächst mit dem Template. Die Joomla-Installation bringt von Haus schon vier Templates mit, jeweils zwei für das Frontend (Site) und das Backend (Administrator). Die Templates für den Administrationsbereich vernachlässigen wir an dieser Stelle, jedoch gilt auch hier grundsätzlich das nachfolgend geschriebene.
Für die nun kommenden Beschreibungen und Screenshots wurde das Administrationstemplate Isis verwendet, welches bei der Installation von Joomla schon als Standard für den Administrationsbereich eingestellt wird, so dass es, wenn Sie nicht schon etwas geändert haben, entsprechend aussehen sollte und Sie die Dinge auch dort vorfinden wo ich sie beschreibe.
Über Erweiterungen > Templates im Administrationsbereich
Bild j35_tso_01.jpg
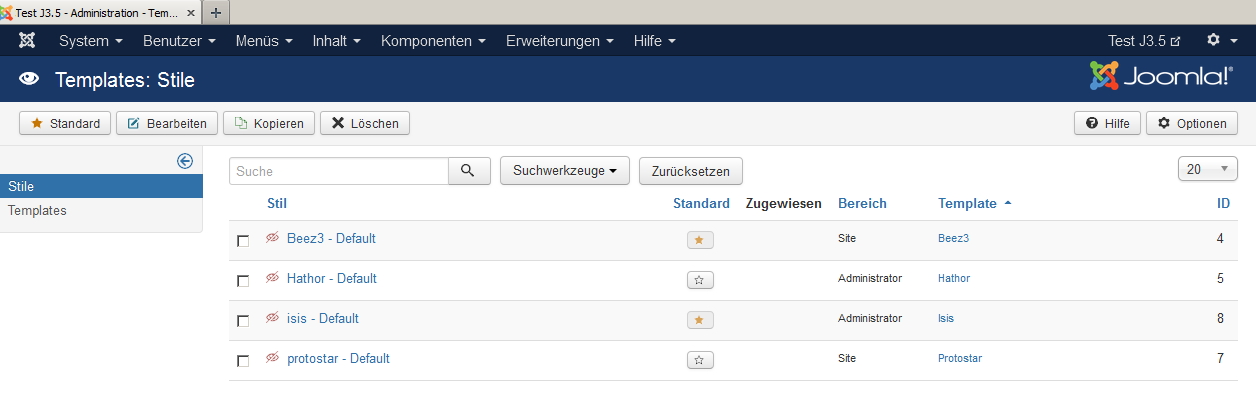
werden Sie zunächst zu den bereits genannten Stilen geführt. Schenken wir ihnen aber im Moment keine Beachtung, sondern wählen Sie den Untermenüeintrag Templates auf der linken Seite aus.
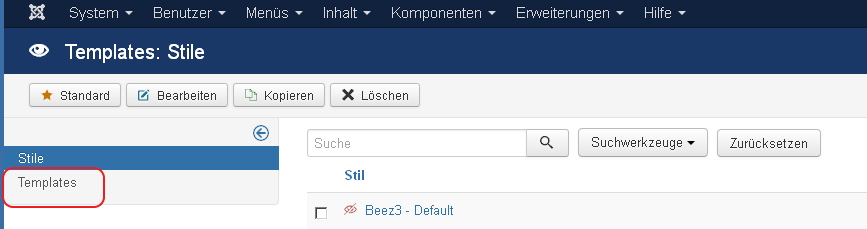
(Auswahl für Anzeige der Templates)

Bild j35_tso_02.jpg
Wenn Sie sich später ein Template kaufen oder als Freeware herunterladen und installieren, dann werden diese Templates auch hier zu finden sein. Sie haben vielleicht einige Templates zum Probieren installiert und wollen jetzt wieder Ordnung schaffen, so hat auch mich im ersten Moment die Deinstallation vor eine "kleine" Herausforderung gestellt. Dazu aber später im Tutorial noch einige Zeilen.
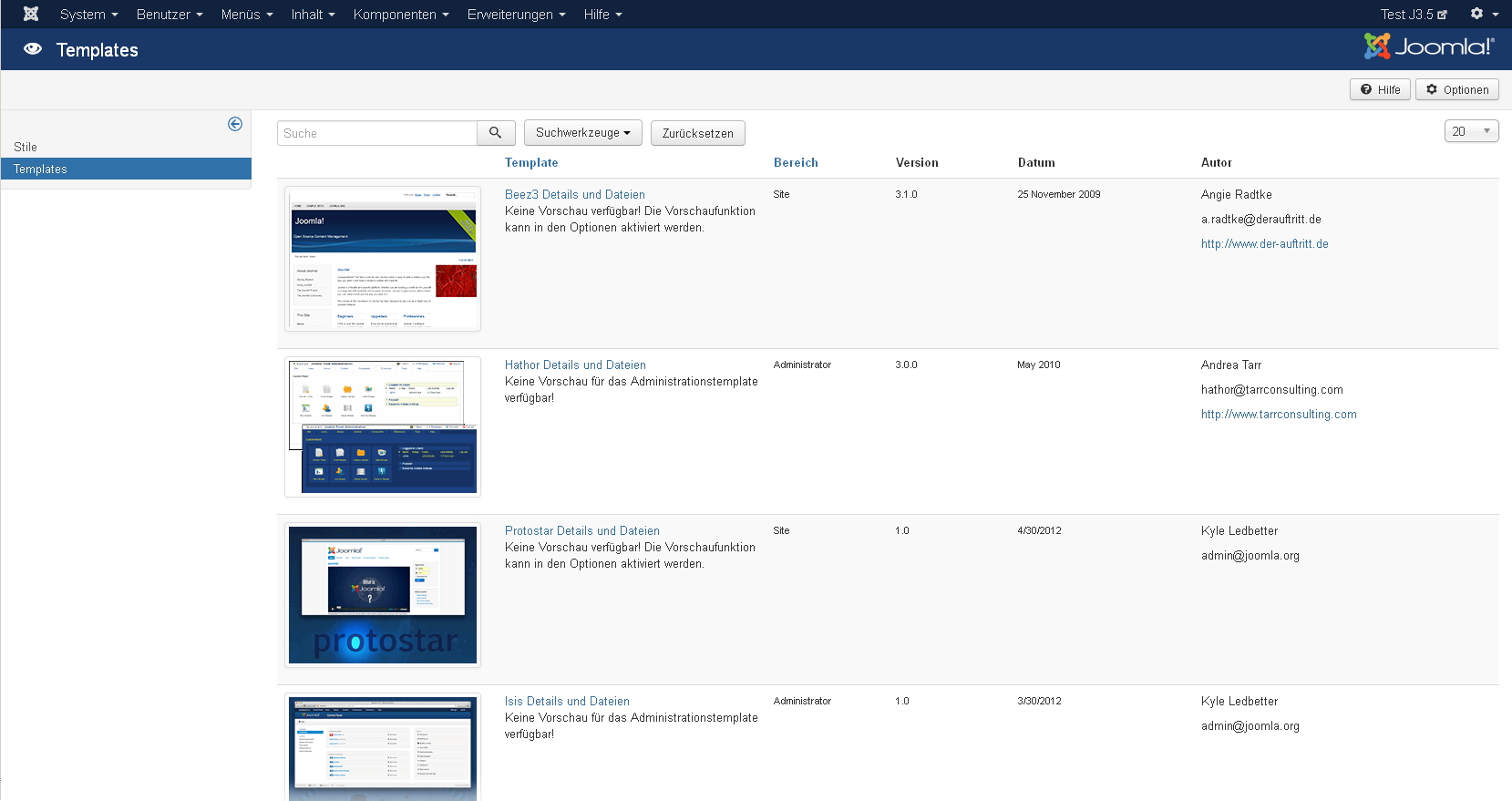
(die bereits vorhandenenTemplates)
Bild j35_tso_03.jpg
Über die Schaltfläche Suchwerkzeuge oberhalb der Auflistung der Templates wird Ihnen dann mit Bereich wählen die Möglichkeit gegeben, die Anzeige auf Site- oder Administrationstemplates zu begrenzen, aber aufgepasst! Diese Einstellung wird beim Verlassen nicht automatisch zurückgenommen, damit beim nächsten Aufruf keine Schweissperlen auf der Stirn entstehen, ist es dann hilfreich, erst einmal den vorhandenen Button Zurücksetzen mit Elan zu klicken. Es ist noch alles da. Dieses "Phänomen" ist in Joomla an verschiedenen Stellen zu beobachten, also wachsam sein.
Bevor die Templates nun wirklich an der Reihe sind, schauen Sie bitte nach rechts oben. Sie sehen dort zwei weitere Schaltflächen
(Schältflächen Hilfe und Optionen)
Bild j35_tso_04.jpg
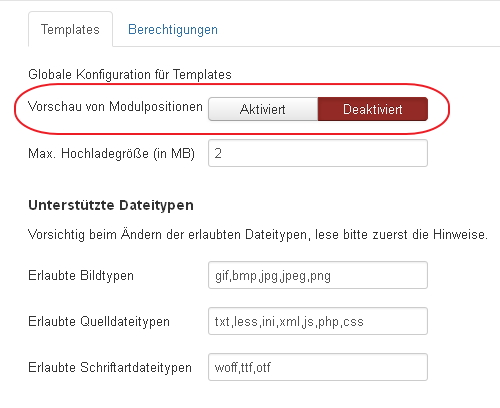
Klicken Sie bitte auf Optionen. Hier haben Sie unter anderem die Möglichkeit, die Vorschau der Modulpositionen zu aktivieren. Damit haben Sie dann die Möglichkeit, sich die Modulpositionen des Templates anzeigen zu lassen, denn eigentlich ist es jedem Templateentwickler freigestellt, wie er seine Modulpositionen nennt. 
(Template-Optionen)
Bild j35_tso_05.jpg
Es hat sich zwar ein gewisser Standard durchgesetzt, aber nicht verbindlich. Natürlich lässt "left" schon vermuten, wo sich das Modul befindet, aber was ist mit "Apfelkuchen"?
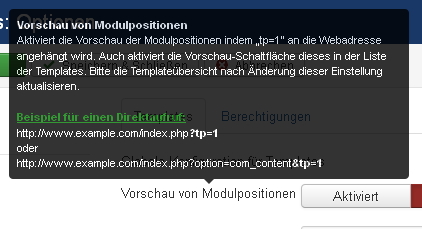
Wie Sie nun endlich die Positionen angezeigt bekommen, erfahren Sie am einfachsten wenn Sie den Mauszeiger über den Text "Vorschau der Modulpositionen" bewegen.
(Erklärung der Anzeige der Modulpositionen)
Bild j35_tso_06.jpg
Um jetzt mehr über das Template erfahren zu können, finden Sie in der Spalte Template bei jedem Template einen Link mit dem Text Templatename Details und Dateien, z.B. Beez3 Details und Dateien.
Rufen Sie den Link des Templates Ihrer Wahl auf (ich habe die Details für Beez3 ausgewählt) 
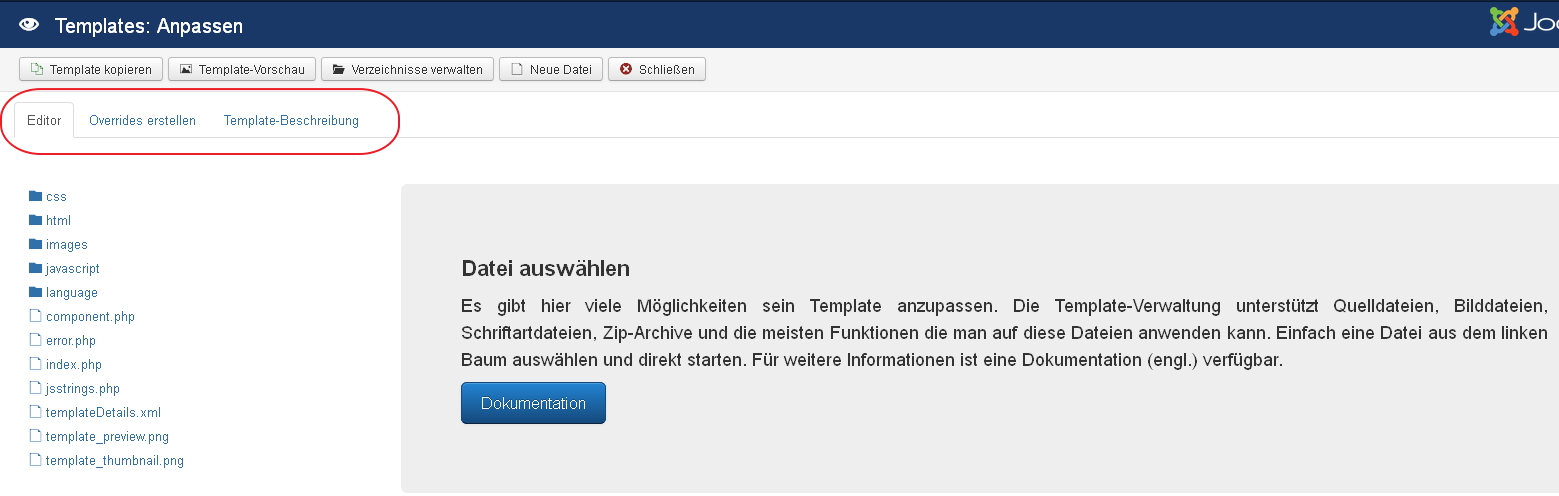
(Die Details und Dateien des Templates Beez3)
Bild j35_tso_07.jpg
Sie sehen oben eine Reihe von Schaltflächen, von Template kopieren bis Schließen und darunter drei Tabbereiche (Editor, der ist auch aktiv, Override erstellen und Template-Beschreibung)
Dann folgen links Verzeichnisse und Dateien und rechts ein Info-Bereich, der schon viel darüber verrät, was an dieser Stelle möglich ist.
Die Bezeichnungen der Schaltfläche dürften eigentlich keine Frage zu den dahinter befindlichen Möglichkeiten aufkommen lassen, aber hinsichtlich Template kopieren muss ich Sie noch um etwas Geduld bitten. Dort gibt es noch einiges Interessantes zu berichten.
Wenden wir unsere Aufmerksamkeit erst einmal auf die zu sehenden Verzeichnissen und Dateien. Ich nehme meinen Vergleich vom Beginn des Tutorials auf: Wir haben die Motorhaube geöffnet und sind dabei, uns die einzelnen Bestandteile des Motors anzuschauen und etwas über deren Funktionen zu erfahren.
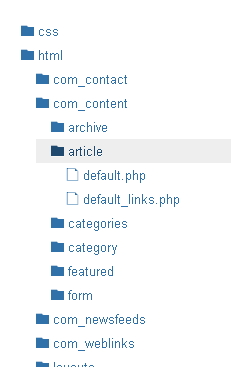
Im Verzeichnis html (Hypertext Markup Language) befinden sich aber gar keine HTML-Dokumente, sondern weitere Unterverzeichnisse und zum Schluss "nur" PHP-Dateien ( "PHP: Hypertext Preprocessor", ursprünglich "Personal Home Page Tools", eine Skriptsprache mit einer an C und Perl angelehnten Syntax, die hauptsächlich zur Erstellung dynamischer Webseiten oder Webanwendungen verwendet wird.)
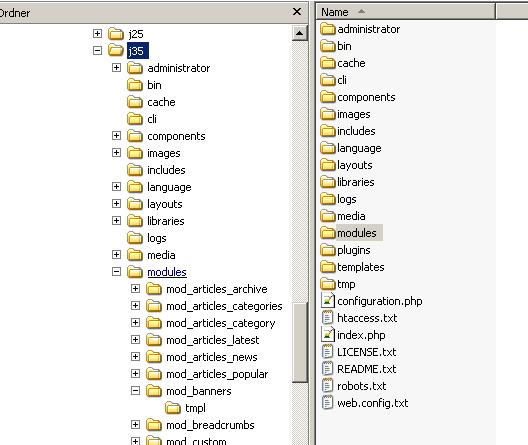
(Verzeichnis hmtl des Template Beez3)
Bild j35_tso_08.jpg
Die Unterverzeichnis- und die Dateinamen sind auch nicht nach den Ideen des Templateentwicklers entsprungen, sie folgen der Syntax von Joomla.
Gönnen wir uns einen kleinen Ausflug in das Dateiverzeichnis Ihrer Joomla-Installation.
(Dateiverzeichnis der Joomla-Installation)
Bild j35_tso_09.jpg
Klicken Sie doch einmal in die Verzeichnisse components (Komponenten) und modules (Module). Die darunter liegenden Verzeichnisse beginnen mit com_ bzw. mod_ . Das kommt Ihnen doch sicher schon bekannt vor. In den Verzeichnissen des Templates war eine entsprechende Syntax zu finden. Als letzten Verzeichnis ist für jedes Modul eines mit dem Namen tmpl vorhanden, welches dann eine oder mehrere php-Dateien enthält. Bei den Komponenten ist das Verzeichnis tmpl unter views "angesiedelt". Das hängt damit zusammen, dass die Komponenten mehr "zu tun haben" als die Module.
Mit dem integrierten Editor lassen sich die Dateien bei Bedarf schon ganz passabel bearbeiten. Natürlich existiert nicht der Komfort von Editoren, wie z.B. Notepad++, aber gerade für kleinere Arbeiten ist er nach meinem Empfinden völlig ausreichend.
Nun wählen Sie bitte den zweiten Tabreiter Overrides erstellen aus.
(Tabreiter Overrides erstellen )
Bild j35_tso_10.jpg
Sie sehen drei Spalten mit Modulen, Komponenten und Layouts. Die ersten beiden mit ihren Inhalten haben sie doch sicher noch in Erinnerung.
Was ist nun eigentlich ein Override?
Antwort: Ein Override ist die Änderung der von Joomla für die Darstellung verwendeten Dateien.
Alle Overrides eines Templates werden in dem Verzeichnis html abgespeichert und damit diese Overrides dann auch verwendet werden, sind die betroffenen Dateien in entsprechenden Unterverzeichnissen abzuspeichern, die auch eine eindeutige Verbindung schaffen.
Ein Beispiel: Die php-Datei default.php für die Darstellung des Moduls Zufallsbild finden Sie unter modules > mod_random_image > tmpl Ihrer Installation und ein dazugehöriges Override in html > mod_random_image Ihres Templates, was wir gleich beweisen werden..
Bei einer Verwendung des Moduls führt Joomla vorrangig die Dateien in der Override-Verzeichnissen aus bevor es die "eigenen" Dateien verwenden würde.
Mit diesen Kenntnissen ausgestattet schauen Sie sich bitte noch einmal das Verzeichnis html eines Templates an. Das sind die vom Templateentwickler erstellten Overrides.
Lassen sie uns nun ein erstes eigenes Override erstellen. Meine Wahl ist dabei auf das Modul Zufallsbild gefallen.
Dazu führe ich jetzt im Tabreiter Overrides erstellen in der Spalte Module ein beherzten Klick auf mod_random_image aus und schon ist es geschehen. Es existiert jetzt ein Override für dieses Modul.
(Hinweistext über Erstellung Override)
Bild j35_tso_11.jpg
Wechseln Sie jetzt bitte wieder in den Tabbereich Editor, dort ist nun unterhalb von html ein neues Verzeichnis mod_random_image entstanden und eine Datei default.php ist auch vorhanden. Damit haben Sie erst einmal dafür gesorgt, dass Joomla für die Ausführung des Moduls diese Datei verwendet, die eine Kopie der aus der Joomla-Installation ist.
Das eigentliche Override beginnt erst mit der Veränderung der Datei, das wollen wir jetzt tun.
Damit wir den Erfolg unserer Bemühungen auch sehen können, erstellen wir erst einmal ein Modul von dem Typ Zufallsbild.
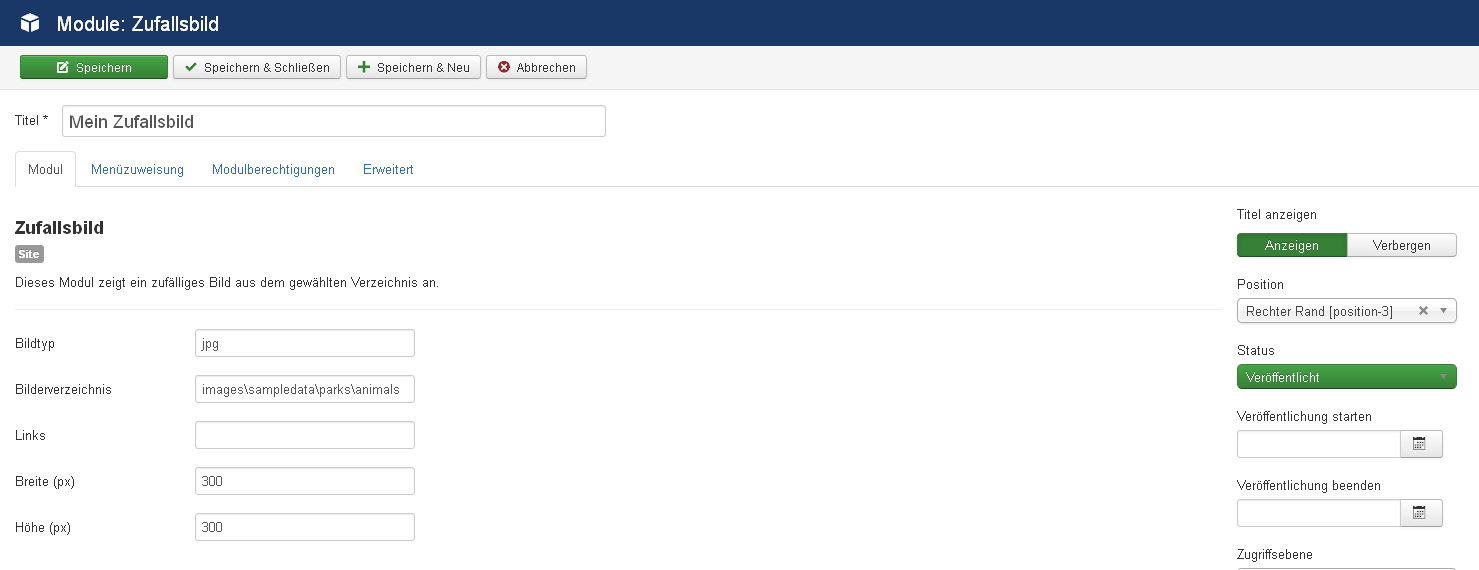
(Einstellungen des Moduls Zufallsbild)
Bild j35_tso_12.jpg
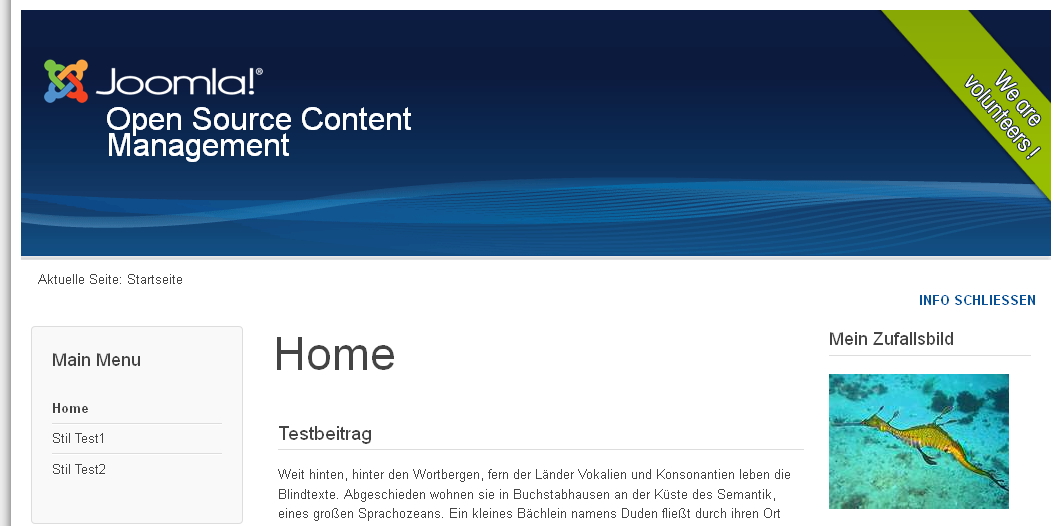
Die Darstellung im Frontend sieht bei der Verwendung von Beez3 als Template ohne unser Override dann so aus.
(Anzeige Site mit Modul Zufallsbild)
Bild j35_tso_13.jpg
Und nun ist es soweit, rufen Sie im Tabreiter Editor innerhalb von html > mod_random_image die Datei default.php auf. Ihnen wird folgender Quelltext angezeigt.
<?php
/**
* @package Joomla.Site
* @subpackage mod_random_image
*
* @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="random-image<?php echo $moduleclass_sfx ?>">
<?php if ($link) : ?>
<a href="/<?php echo $link; ?>">
<?php endif; ?>
<?php echo JHtml::_('image', $image->folder . '/' . $image->name, $image->name, array('width' => $image->width, 'height' => $image->height)); ?>
<?php if ($link) : ?>
</a>
<?php endif; ?>
</div>
Wir wollen einen festen Textblock und eine Trennlinie einfügen.
Die nachfolgend markierten Zeilen fügen Sie nach der Zeile 12 ein.
<div class="random-image<?php echo $moduleclass_sfx ?>">
<div>Mein erstes Override</div>
<hr />
<?php if ($link) : ?>
Jetzt noch Speichern und Schließen und schon haben Sie Ihr erstes eigenes Override erstellt. Das Ergebnis im Frontend ist auch sofort zu sehen.
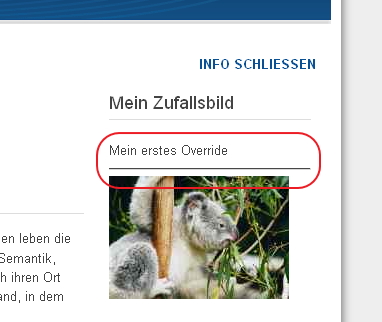
(Anzeige Modul Zufallsbild mit Override)
Bild j35_tso_14.jpg
Ein Anfang ist gemacht!
Mit diesem Wissen ausgestattet und etwas PHP- sowie HTML-Kenntnissen können Sie sich ans Werk machen und zum Beispiel die Darstellung der Kontakte, oder was Ihr Herz begehrt, verändern (nur Mut!!!).
Entsprechend funktioniert es auch für Komponenten und Layouts, wobei sich mir die sinnhafte Erstellung von Overrides für Layouts derzeit noch nicht erschlossen hat.
Es gibt Module und Komponenten, die mehrere Ausgaben erzeugen (z.B. Die Komponente com_content). Beim Erstellen eines Overrides über die soeben beschriebene Funktion werden nun sämtliche vorhandenen Dateien kopiert auch wenn Sie nicht für alle Ausgaben ein Override erstellen wollen. Löschen Sie am besten die Dateien und Verzeichnisse, für die kein Override entstehen soll. So wird es für Sie übersichtlicher.
Auch habe ich festgestellt, dass nicht für alle Komponenten die Möglichkeit eines Overrides angeboten wird. So wie ich das sehe, macht es dort keinen Sinn, weil die Komponente sehr spezielle Aufgaben hat.
Für zusätzlich installierte Erweiterungen, z.B. einen Slider, besteht nach der Installation der Erweiterung sofort die Möglichkeit, ein Override zu erstellen.
Es bleibt Ihnen auch unbenommen diese Kopierarbeiten manuell vorzunehmen, so wie man das bei vorangegangenen Joomla-Versionen machen musste, jeder wie es ihm beliebt.
Hinweis: Werden mehrere Male für ein Modul, Komponente oder Layout Overrides erstellt, erfolgt kein Überschreiben der bereits vorhandenen Dateien, vielmehr werden zusätzlichen Kopien mit Datum und Uhrzeit versehen abgespeichert.
Ich hatte Ihnen ja gesagt, dass Sie noch Informationen zu der Schaltfläche Template kopieren erhalten.
Mit dieser Aktion werden alle zu dem Template gehörenden Dateien kopiert und in einem eigenständigen Template zur Verfügung gestellt. Dabei werden gegebenenfalls auch die Angaben zum Templatenamen in den Dateien angepasst. Das hört sich doch toll an, aber wie so oft, so auch hier, gibt es Vor- und Nachteile. Machen Sie sich einen Eindruck und entscheiden dann für sich, welches das beste Vorgehen für Ihre Bedürfnisse ist.
Die Funktion ist auf jeden Fall eine ganz einfache und sichere Methode, von dem Template ein Sicherung (Backup) zu fertigen. Wollen Sie jedoch das Original und die Kopie beide in Ihrem Site verwenden, so sind Sie gegebenenfalls gezwungen, Änderungen in beiden Templates vorzunehmen, eine aus meiner Sicht mögliche Ursache für Fehlverarbeitungen. Ich persönlich würde davon abraten.
Für die mit Joomla ausgelieferten Templates (Beez3, Protostar, Isis und Hathor) können mit folgenden Joomla-Releases auch Änderungen ausgeliefert werden. Deshalb wird in den Joomla-Foren häufiger der Tipp gegeben, von diesen Templates eine Kopie zu fertigen, wenn man Änderungen vornehmen will und dann später das kopierte Template für die Anzeige zu verwenden. So stellen Sie auf jeden Fall sicher, dass ihr Template nicht im "Eifer des Gefechtes" bei einem Update überschrieben wird, aber Sie erhalten dafür im Gegenzug keine (automatische) Anpassungen mehr für das Template. Außerdem kann es erforderlich werden, Sprachdateien manuell zu kopieren, damit das Template wider "deutsch" mit Ihnen spricht. Da geht es doch schon sehr tief in das Innenleben eines Templates, weshalb ich persönlich lieber mit dem Original arbeiten würde, mir aber die geänderten Dateien separat sichern und auch aufschreiben würde, was ich wo geändert habe. So wären alle "Zutaten" vorhanden, um im Fall eines Template-Updates meine "hausinternen" Änderungen wieder einzufügen zu können. Dazu können Sie auch Dateivergleiche mit Programmen wie WinMerge (www.winmerg.org) vornehmen um die Unterschiede zu ermitteln. Wie gesagt, das ist meine Auffassung und mehrere Wege führen bekanntlich nach Rom, aber bitte gehen Sie einen Weg.
Ich hatte Sie doch hinsichtlich des Löschen eines Templates vertröstet. Nun soll aber die Auflösung kommen. Wie Sie vielleicht auch schon festgestellt haben, gibt es in der Übersicht der vorhandenen Templates keine Möglichkeit, ein Template auszuwählen, um es dann zu löschen.
Wählen Sie zunächst oben über Erweiterungen > Verwalten > Manage die Übersichtsseite zum Verwalten aller Erweiterungen aus. Zum Zeitpunkt dieser Texterstellung gab es noch keine deutschen Sprachdateien für J3.5, deshalb stehen hier in dem Untermenü noch englische Bezeichnungen. 
(Eingabe zum Löschen Templates)
Bild j35_tso_15.jpg
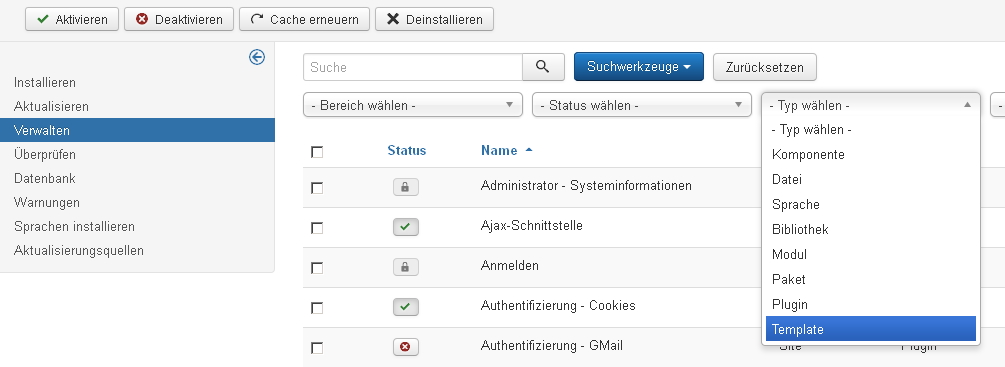
In dieser Übersichtsseite ist es gar nicht so übersichtlich. Deshalb blenden Sie die Suchwerkzeuge ein und wählen sie dann bei - Typ wählen – Template aus.
(Übersichtsseite aller Erweiterungen)
Bild j35_tso_16.jpg
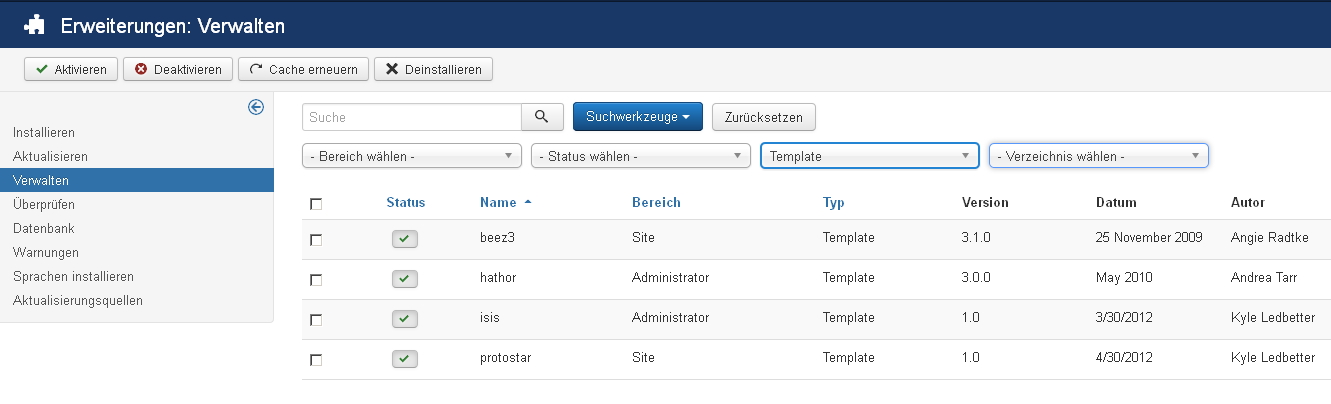
Dann ist die Anzeige endlich übersichtlich und hier haben Sie dann die Möglichkeit ein Template zu löschen. Ihnen als Leser ist sicherlich aufgefallen, dass links die Untermenüpunkte in deutsch angezeigt werden, obwohl sie die gleiche Funktion haben wie die Auswahl in englisch.
"It's not a bug, it's Joomla!"
(Übersichtsseite aller Templates)
Bild j35_tso_17.jpg
Nun ist es aber an der Zeit, dass wir einen Blick auf die Stile werfen.
Wir haben sie bereits am Anfang des Tutorials kennengelernt, uns dann aber zunächst um die Templates gekümmert.
Was sind nun diese Stile? Das sind nach meinem Verständnis die gespeicherten Eingaben zu den Parametern eines Templates, dazu gehören auch die Menüzugehörigkeiten.
(die bereits vorhandenen Stile)
Bild j35_tso_18.jpg
Es gibt immer mindestens einen Stil pro Template, meistens mit solchen Ergänzungen im Titel wie Default oder Standard, der bei der Installation eines Templates erstellt wird.
Ein Stil ist auch vorhanden, wenn für das Template keine Einstellmöglichkeiten vorgesehen sind. Jedoch habe ich so etwas noch nicht gesehen, es ist eher so, dass einen oftmals eine Vielzahl von Einstellmöglichkeiten im Template "überfällt" und man ohne eine Manual gar nicht die Feinheiten des Templates ausschöpfen kann.
Wie Sie in dem Bild mit den bereits vorhandenen Stilen sehen, sind zwei in der Spalte Standard mit goldgelben Sternchen gekennzeichnet. Das bedeutet, hier dass beispielsweise die Site grundsätzlich mit Template Beez3 mit den Einstellungen aus dem Stil Beez3 – Default angezeigt wird.
Für den Administrationsbereich gilt Entsprechendes.
Mit dem Klick auf den grauen Stern eines anderen Stils, kann ich diese Zuweisung sehr schnell ändern. Es gibt auch die Möglichkeit, einen Stil "anzuhaken" und über die oberhalb der Auflistung der Stile befindlichen Schaltflächen zu bearbeiten (Standard, Bearbeiten, Kopieren und Löschen)
Folgende Besonderheiten habe ich dabei festgestellt. Ein Stil der als Standard aktiviert wurde, kann nicht gelöscht werden. Gleiches gilt für den letzten Stil eines Templates. Außerdem werden beim Kopieren eines Templates die dazugehörigen Stile nicht mit kopiert. Es wird "nur" ein Basis-Stil erstellt.
Jetzt schauen wir uns einmal einen Stil an. Ich habe dazu Beez3 – Default ausgewählt.
Auch hier finden Sie drei Tabbereiche vor: Details, Erweitert und Menüzugehörigkeit.
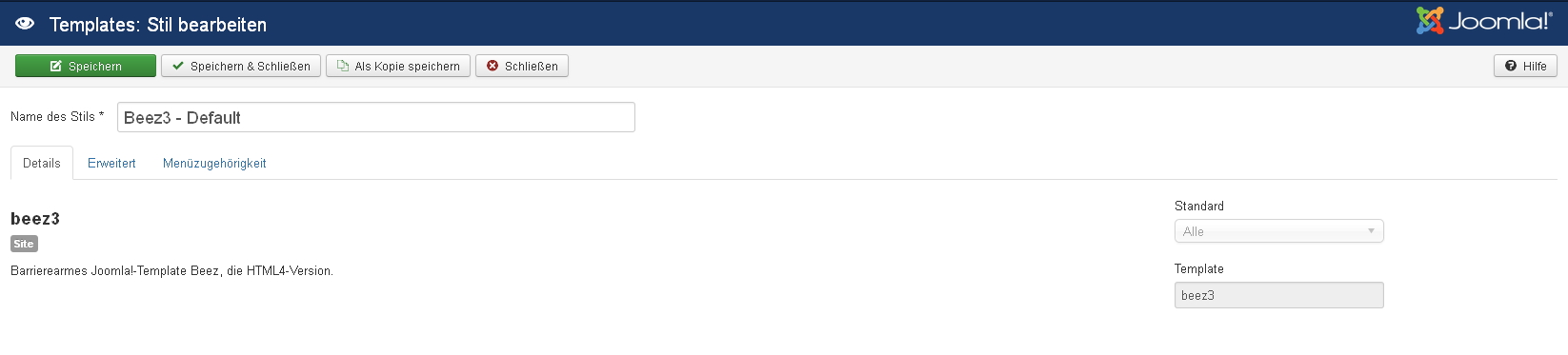
(der Stil Beez3 – Default – Der Tabbereich Details)
Bild j35_tso_19.jpg
Im Bereich Details sehen wir "nur" eine Beschreibung zum Template und rechts die Möglichkeit diesen Stil zum Standard zu erklären, wenn es nicht, wie hier, bereits der Fall wäre. Aber im Tabbereich Erweitert da ist mehr los.
(der Stil Beez3 – Default – Der Tabbereich Erweitert)
Bild j35_tso_20.jpg
Hier finden Sie die vom Entwickler des Templates vorgesehenen Einstellmöglichkeiten.
Die sind bei Beez3 noch überschaubar, ich habe schon Stile gesehen, die gingen über vier Seiten. Auch können Sie mit einem Überfahren der Beschriftungen der Felder (Labels) mit dem Mauszeiger Hinweise erhalten, welche der Entwickler hoffentlich vorgesehen hat.
Der letzte Tabbereich befasst sich mit der Menüzugehörigkeit des Stils.
(der Stil Beez3 – Default – Der Tabbereich Menüzugehörigkeit)
Bild j35_tso_21.jpg
Den Stil, den wir hier betrachten, ist bekanntlich als Standard definiert worden, das heißt, dass alle Seiten der Site mit diesem Stil angezeigt werden,außer es gibt einen Stil, der einem bestimmten Menüeintrag zugeordnet wurde. Dann wird die zum Menüeintrag gehörende Seite mit den Angaben dieses besonderen Stils angezeigt. Wenn das eingestellt ist, wird in der Übersicht der Stile in der Spalte Zugewiesen für den betreffenden Stil ein grünes Häkchen angezeigt.
Stellen Sie sich nun folgendes Szenario vor: Die Eigentümer einer Firma haben für ihren Internetauftritt den Aufbau des Templates festgelegt, aber die einzelnen Arbeitsbereiche können bestimmte Farbeinstellungen nach ihren Vorstellungen für die Seiten ihres Bereiches vornehmen. Für die Demonstration verwende ich wieder den Stil Beez3 – Default. Die Einstellungen sehen Sie einige Zeilen zuvor. Nun erstelle ich von diesem Stil eine Kopie. Das sollte auch für Sie kein Probleme darstellen Ich habe dann meine Kopie umbenannt in Beez3 – Mein Test, anschließend im Feld Template-Farbe und Seitentitel den vorhandenen Eintrag geändert und zum Schluss den Stil einem Menüeintrag (Stil Test1) zugeordnet.
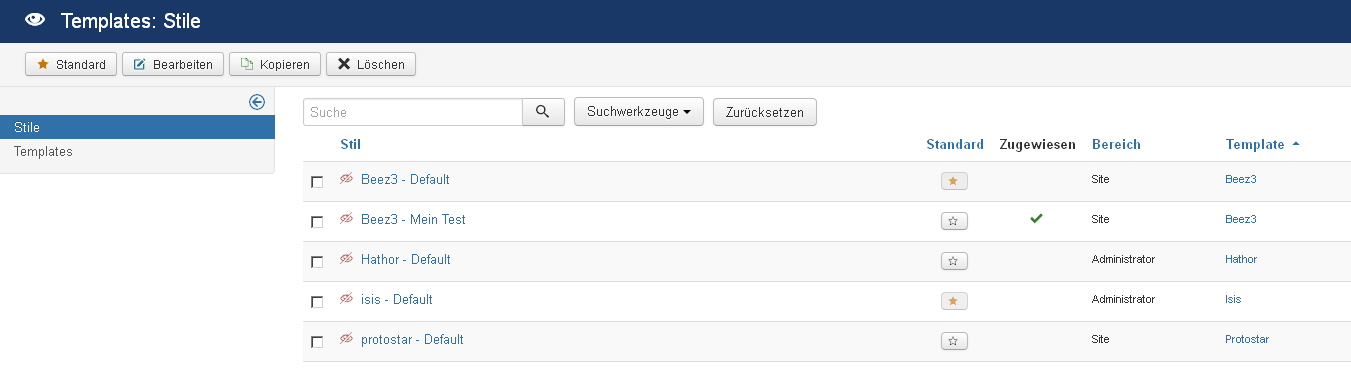
So sieht es dann in der Übersicht der Stile aus:
(Übersicht aller Stile)
Bild j35_tso_22.jpg
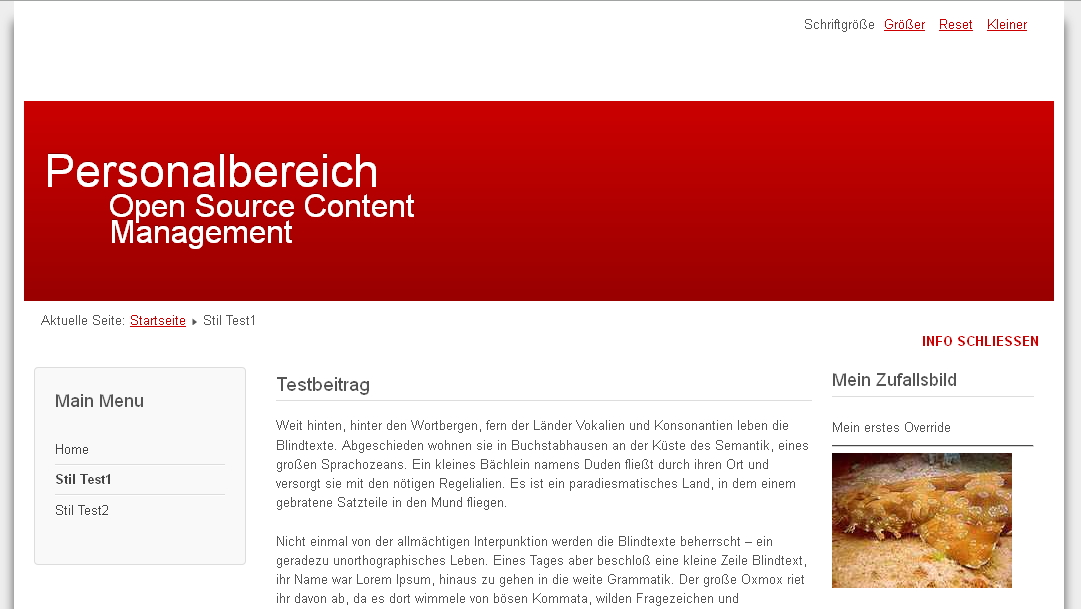
(Site mit dem Stil Beez3 – Default. - hier die Startseite)
Bild j35_tso_23.jpg
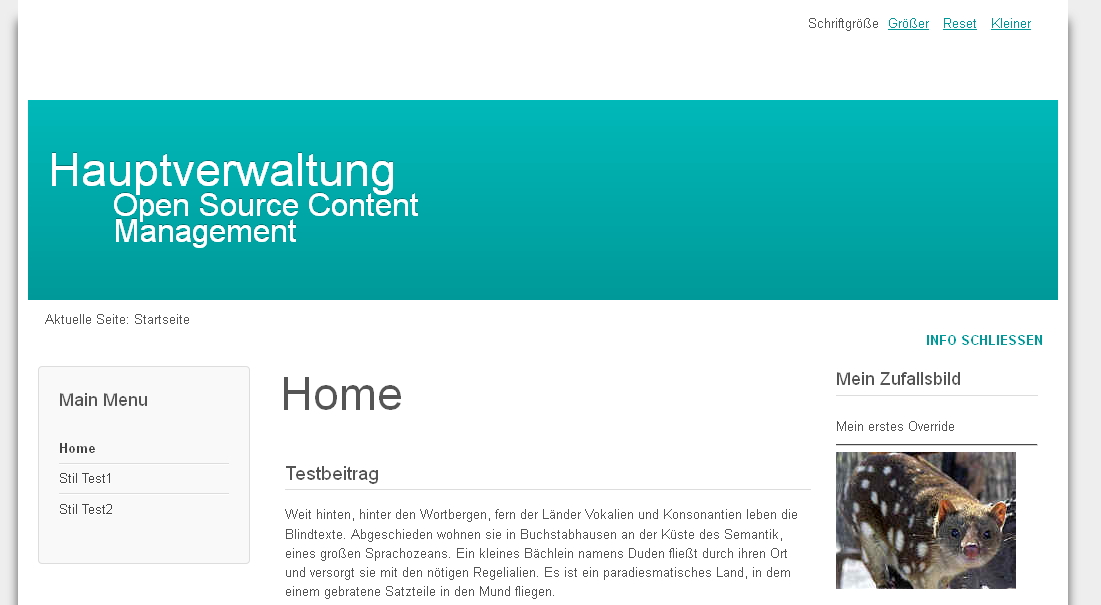
(Site mit dem Stil Beez3 – Mein Test bei Auswahl des Menüpunktes Stil Test1)
Bild j35_tso_24.jpg
Sie können somit x Stile für ein Template erzeugen, ob das dann sinnhaft ist, müssen Sie beurteilen, aber für unterschiedliche Darstellung von Abteilungen einer Firma oder den Sparten eines Sportvereines halte ich die Verwendung von Stilen, wie eben demonstriert, für eine geniale Sache, weil "nur" ein Template zu pflegen ist.
Natürlich können Sie auch Stile von unterschiedlichen Templates verwenden. Es bleibt ganz Ihrer künstlerischen Freiheit sowie dem Sinn und Zweck Ihrer Homepage überlassen.
Nun habe ich Sie mit reichlich Informationen und Hinweisen "gefüttert", vielleicht auch überfüttert. Lassen Sie sie erst einmal "sacken". Es ist noch kein Meister vom Himmel gefallen, ich kann Ihnen nur empfehlen, versuchen Sie nicht gleich ein eigenständiges Template zu erstellen, passen Sie eines der Standardtemplates nach Ihren Wünschen an, machen Sie sich dabei weiter mit dem CSS, seinen Möglichkeiten und auch Schwierigkeiten vertraut. Und wenn alle Stricke reißen, dann finden Sie Axel, mich und andere Supporter im Forum www.joomlaportal.de/forum.php).